DesignEvoチュートリアル
1. 入門
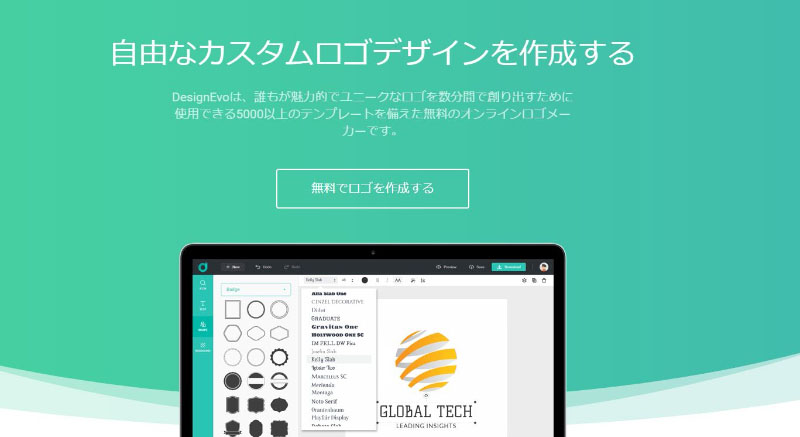
ブラウザで www.designevo.com/jp/ へアクセスします。ホームページで、「無料でロゴを作成する」ボタンをクリックしてロゴ作成を開始します。

2. アイコンを追加、調整する
アイコンを追加する
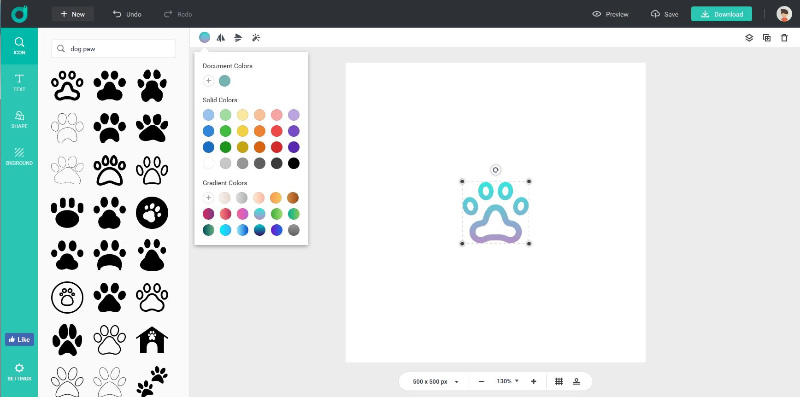
左側のバーの[アイコン]タブをクリックし、数百万ものアイコンを検索するキーワードを入力します。検索結果からお気に入りのアイコンをクリックまたはドラッグして使用します。
アイコンを調整する
トップメニューの適切なボタンをクリックして、選択したアイコンのプロパティを設定します。
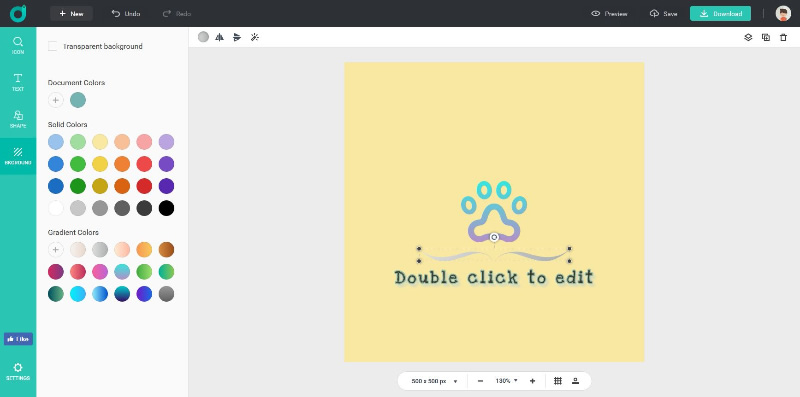
 ボタンをクリックして、アイコンを塗りつぶすソリッドまたはグラデーションの色を選択します。マウスを動かしてドラッグするだけで、カラーパレットに必要な色を選択することができます。 +ボタンをクリックすると、独自のカスタムカラーを追加できます。または、あらかじめ設定した色を選択してアイコンを塗りつぶすと、すぐにプレビューできます。
ボタンをクリックして、アイコンを塗りつぶすソリッドまたはグラデーションの色を選択します。マウスを動かしてドラッグするだけで、カラーパレットに必要な色を選択することができます。 +ボタンをクリックすると、独自のカスタムカラーを追加できます。または、あらかじめ設定した色を選択してアイコンを塗りつぶすと、すぐにプレビューできます。

 ボタンや
ボタンや  ボタンをクリックすると、アイコンが水平または垂直に反転します。
ボタンをクリックすると、アイコンが水平または垂直に反転します。
 ボタンをクリックし、スライダーをドラッグしてアイコンの不透明度プロパティを調整します。
ボタンをクリックし、スライダーをドラッグしてアイコンの不透明度プロパティを調整します。
3. 文字を追加、編集する
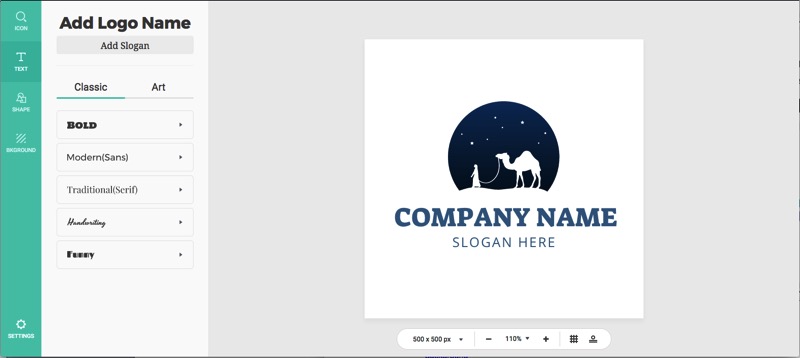
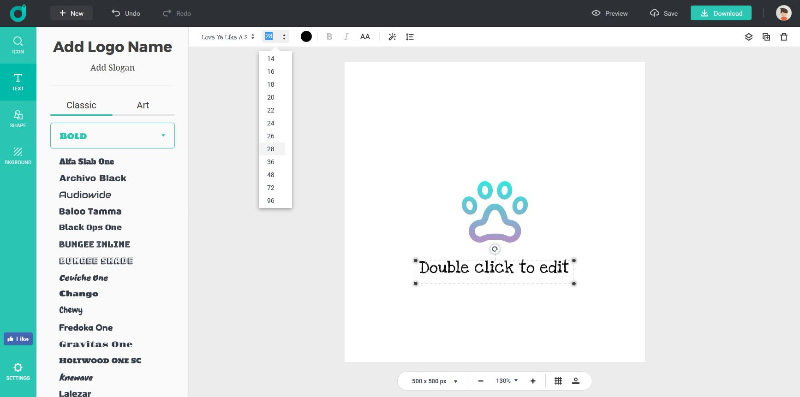
文字を追加する
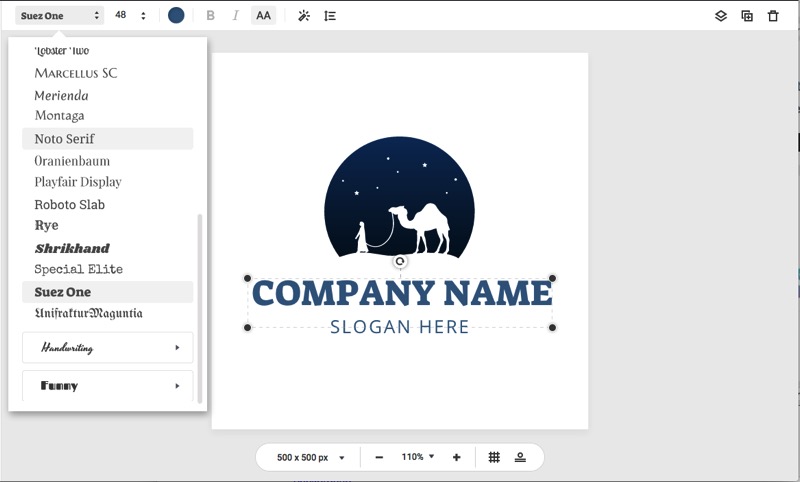
左側のバーの[文字]タブをクリックして、会社名とスローガンをロゴデザインに追加します。選択したテキストのフォントライブラリから目的のテキストフォントを選択します。ワンクリックで適用できる多くのプリセットワードアートがあります。

文字を編集する
編集するテキストを選択し、トップメニューの適切なボタンをクリックしてテキストを簡単にカスタマイズします。
フォントコンボボックスをクリックし、選択したテキストのフォントスタイルを変更します。

文字に必要なサイズプロパティを入力するか、サイズコンボボックスをクリックして目的の文字サイズを選択します。

 ボタンをクリックし、文字の色を選択します。
ボタンをクリックし、文字の色を選択します。
適切な  などのボタンをクリックすると、文字を太字、イタリック、大文字または小文字にすばやく設定できます。
などのボタンをクリックすると、文字を太字、イタリック、大文字または小文字にすばやく設定できます。
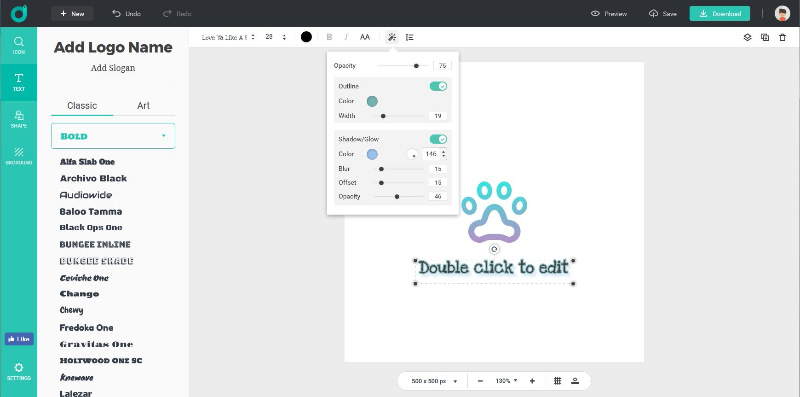
 ボタンをクリックし、文字の特殊効果を設定します。
ボタンをクリックし、文字の特殊効果を設定します。
不透明度のスライダをドラッグして、文字の不透明度を調整します。
チェックボックスをオンにして、特殊色を選択します。スライダをドラッグして幅を調整します。
グローボックスをチェックし、特殊色を選択します。スライダをドラッグして半径とぼかしを調整します。

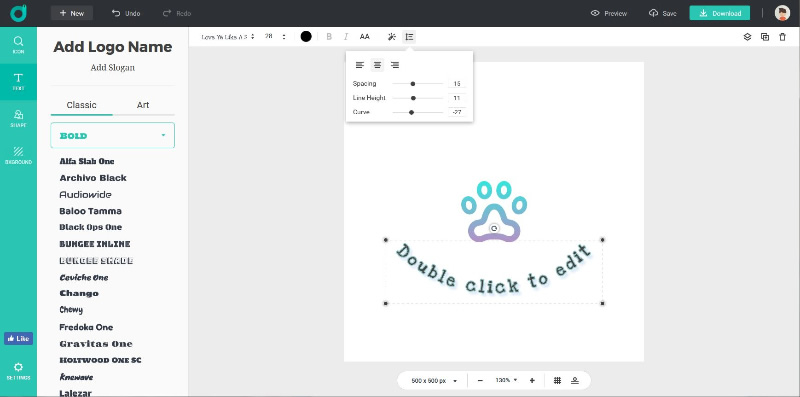
テキストの配置と間隔を設定するには、  ボタンをクリックします。
ボタンをクリックします。

4. シェイプを追加、カスタマイズする
シェイプを追加する
左側のサイドバーの「シェイプ」タブをクリックすると、プリセットされたシェイプからロゴを飾ることができます。

ソリッドシェイプ、アウトラインシェイプ、バッジ、バナー、デコレーション、ライン、シンボルなど、いくつかのカテゴリに整理された多数のシェイプがあります。カテゴリを選択し、下にスクロールしてすべての項目をプレビューします。そしてお気に入りのものをロゴにクリックまたはドラッグします。

シェイプをカスタマイズする
また、シェイプを選択すると上メニューで色、角度、不透明度をカスタマイズできます。
 ボタンをクリックし、図形を塗りつぶすソリッドまたはグラデーションの色を選択します。マウスを動かしてドラッグし、カラーパレットに必要な色を選択します。 +ボタンをクリックすると、独自のカスタムカラーを追加できます。
ボタンをクリックし、図形を塗りつぶすソリッドまたはグラデーションの色を選択します。マウスを動かしてドラッグし、カラーパレットに必要な色を選択します。 +ボタンをクリックすると、独自のカスタムカラーを追加できます。
 ボタンや
ボタンや  ボタンをクリックすると、シェイプが水平または垂直に反転します。
ボタンをクリックすると、シェイプが水平または垂直に反転します。
 ボタンをクリックし、スライダをドラッグしてシェイプの不透明度プロパティを調整します。
ボタンをクリックし、スライダをドラッグしてシェイプの不透明度プロパティを調整します。

5. 背景を設定する
上のツールバーの背景ボタンをクリックし、ロゴの背景色をパーソナライズします。

背景を塗りつぶすソリッドまたはグラデーションの色を選択します。マウスを動かしてドラッグし、カラーパレットに必要な色を選択します。 +ボタンをクリックすると、独自のカスタムカラーを追加できます。

6. ダウンロード
上のツールバーの  ボタンをクリックして、ロゴデザインをダウンロードします。このサービスについてクレジットを与えていただければ、ロゴを無料でダウンロードできます。
ボタンをクリックして、ロゴデザインをダウンロードします。このサービスについてクレジットを与えていただければ、ロゴを無料でダウンロードできます。

ヒント
1. 上部ツールバーの  ボタンをクリックして、ロゴのランダムレイアウトを生成します。あなたのロゴデザインをアレンジするための4種類のレイアウト
ボタンをクリックして、ロゴのランダムレイアウトを生成します。あなたのロゴデザインをアレンジするための4種類のレイアウト  が用意されています。
が用意されています。
2. 選択したオブジェクトのレイヤーを調整するには、  ボタンをクリックします。
ボタンをクリックします。
3.  ボタンをクリックして、選択したオブジェクトを複製します。
ボタンをクリックして、選択したオブジェクトを複製します。
4.  ボタンをクリックして、選択したオブジェクトを削除します。
ボタンをクリックして、選択したオブジェクトを削除します。
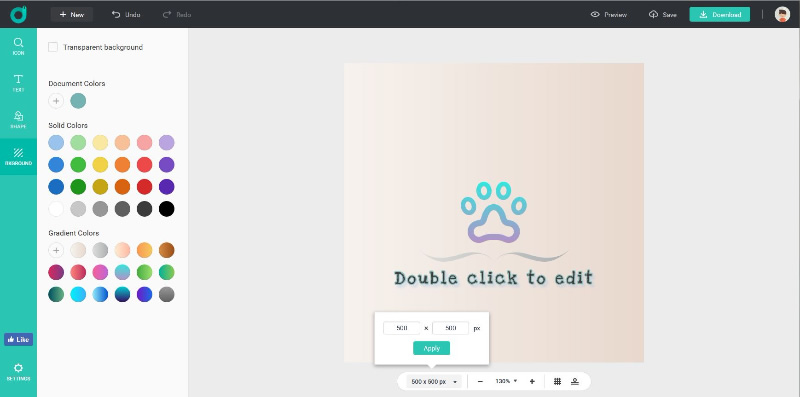
5. キャンバスの下部にあるコンボボックスをクリックし、ロゴの縦横比を変更します。必要な幅と高さの値を直接入力して適用します。

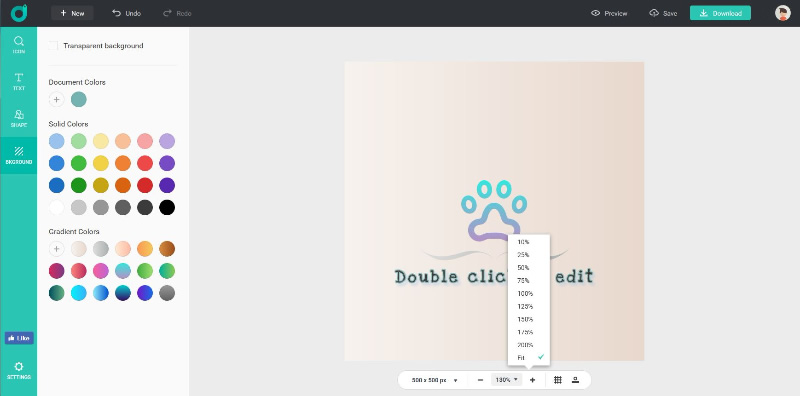
6. キャンバスの下部にあるコンボボックスをクリックし、ロゴのプレビュースケールを変更します。

7.  ボタンをクリックして、名刺、文書、ノートブック、ウェブサイトなどの実際のシナリオで使用されるロゴをプレビューします。
ボタンをクリックして、名刺、文書、ノートブック、ウェブサイトなどの実際のシナリオで使用されるロゴをプレビューします。