DesignEvo Getting Started Tutorial
1. Início
Abre www.designevo.com/pt/ no teu navegador. Na página inicial, clica no botão Cria um Logótipo de Graça para começares a fazer o teu logótipo.

2. Adição e Ajuste de Ícones
Adição de Ícones
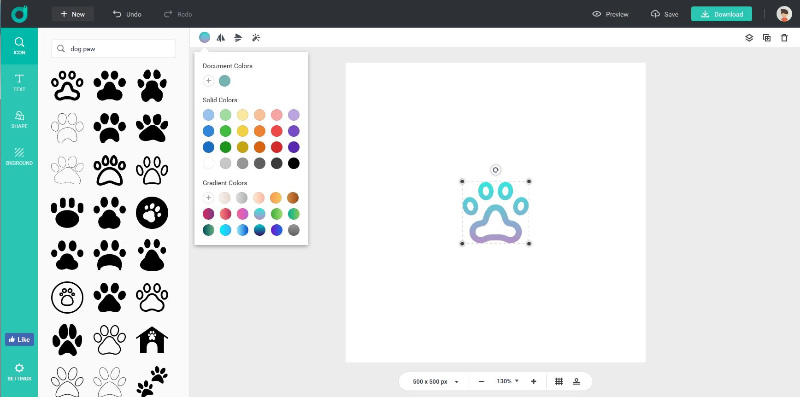
Clica no separador Ícone na barra lateral esquerda, e insere as palavras-chave para pesquisares entre os nossos milhões de ícones requintados. Clica ou arrasta os ícones favoritos do resultado da tua pesquisa para os poderes usar.
Ajuste de Ícones
Clica no botão apropriado no menu superior para definires as propriedades do ícone que selecionares.
Clica no botão  e escolhe a cor Sólida ou em Gradação com que desejas preencher o ícone. Ou podes simplesmente mover e arrastar o rato para escolheres qualquer cor que precisares na paleta de cores. Clica no botão + para adicionares a tua própria cor personalizada. Ou escolhe uma cor predefinida para preencheres o ícone, e efetua a sua previsualização instantaneamente.
e escolhe a cor Sólida ou em Gradação com que desejas preencher o ícone. Ou podes simplesmente mover e arrastar o rato para escolheres qualquer cor que precisares na paleta de cores. Clica no botão + para adicionares a tua própria cor personalizada. Ou escolhe uma cor predefinida para preencheres o ícone, e efetua a sua previsualização instantaneamente.

Clica no botão  ou
ou  para virares o ícone horizontalmente ou verticalmente.
para virares o ícone horizontalmente ou verticalmente.
Clica no botão  e arrasta a barra deslizante para ajustares as propriedades de opacidade do ícone.
e arrasta a barra deslizante para ajustares as propriedades de opacidade do ícone.
3. Adição e Edição de Texto
Adição de Texto
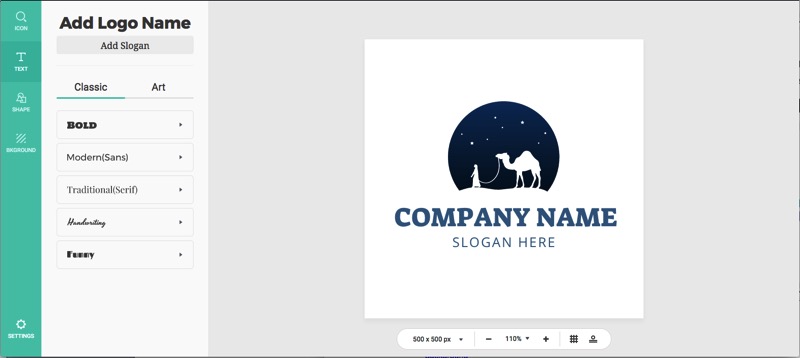
Clica no separador Texto na barra do lado esquerdo para adicionares o nome e o slogan da tua empresa no teu logótipo. Escolhe o tipo de letra que desejares na biblioteca de tipos de letra para o texto selecionado. Existem muitas letras artísticas predefinidas que podes aplicar com um só clique.

Edição de Texto
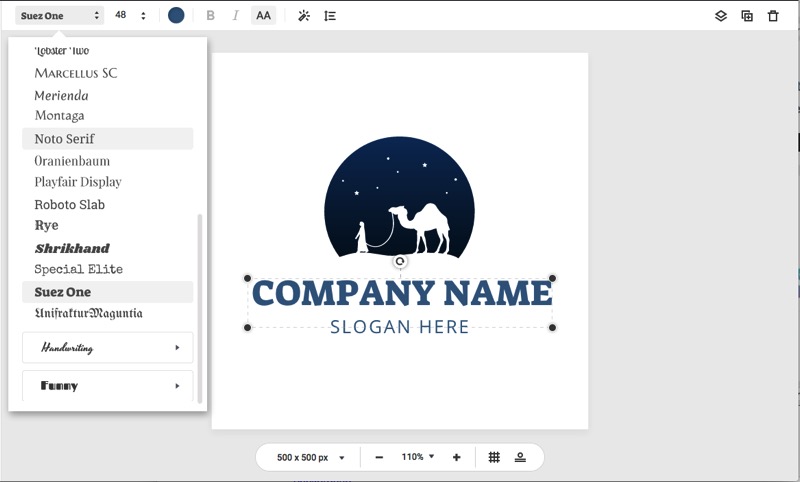
Seleciona o texto que desejas editar, e clica no botão apropriado no menu superior para personalizares o texto facilmente.
Clica na caixa de combinação Tipo de Letra e altera o estilo do tipo de letra do texto que selecionaste.

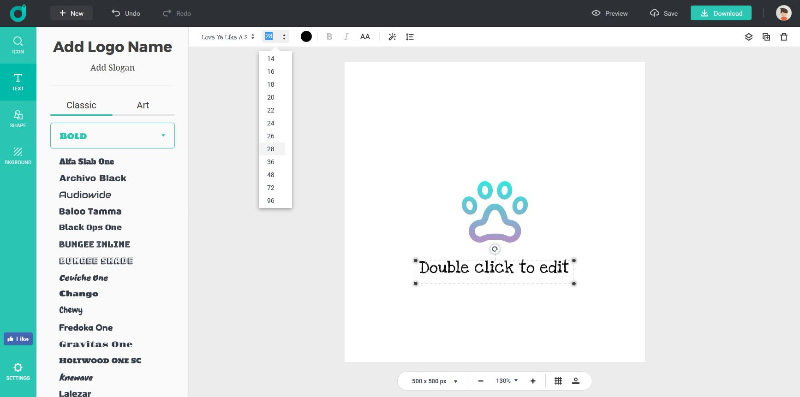
Escolhe as propriedades de tamanho que quiseres ou clica na caixa de combinação para escolheres o tamanho de texto que desejas.

Clica no botão  e seleciona uma cor sólida especial para o teu texto.
e seleciona uma cor sólida especial para o teu texto.
Clica no botão  apropriado para definires rapidamente o texto como negrito, itálico, maiúsculas ou minúsculas.
apropriado para definires rapidamente o texto como negrito, itálico, maiúsculas ou minúsculas.
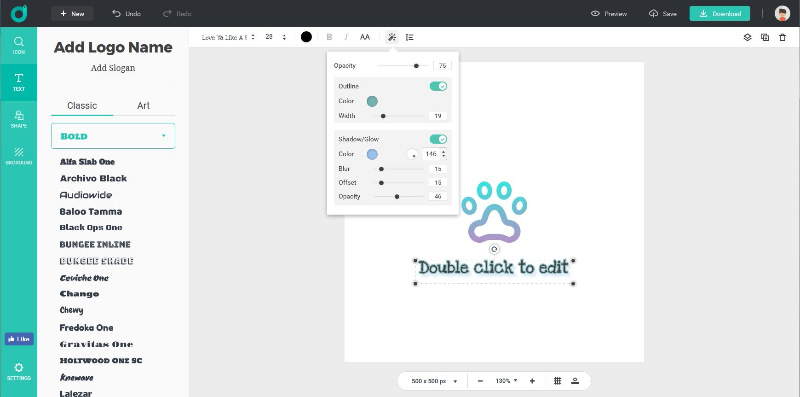
Clica no botão  e define efeitos especiais para o texto.
e define efeitos especiais para o texto.
Arrasta a barra deslizante de Opacidade para ajustares a opacidade do teu texto.
Seleciona a caixa de Limite e, depois, seleciona uma cor especial. Arrasta a barra deslizante para ajustares a Largura.
Seleciona a caixa Brilho e, depois, seleciona uma cor especial. Arrasta a barra deslizante para ajustares o Raio e a Mancha.

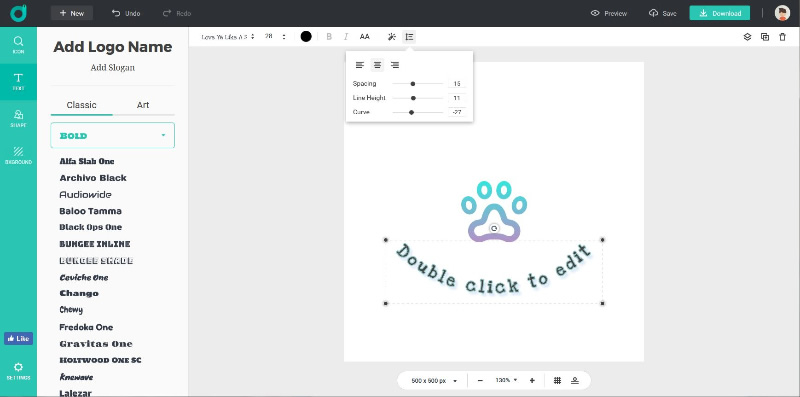
Clica no botão  para definires o alinhamento e espaçamento do texto.
para definires o alinhamento e espaçamento do texto.

4. Adição e Personalização da Forma
Adição da Forma
Clica no separador Forma na barra lateral esquerda e, depois, podes escolher uma das nossas formas predefinidas para decorares o teu logótipo.

Há inúmeras formas dispostas em várias categorias Forma Sólida, forma Contornada, Emblema, Bandeira, Decoração, Linha e Símbolo. Escolhe qualquer categoria e arrasta o rato para baixo para visualizares todos os itens. Depois, clica ou arrasta os teus favoritos para o logótipo.

Personalização da Forma
Também podes personalizar a tua Cor, Ângulo, e Opacidade no menu superior quando selecionas uma forma.
Clica no botão  e escolhe a cor Sólida ou em Gradação com que desejas preencher a forma. Move e arrasta o rato para escolheres qualquer cor que precisas na paleta de cores. Clica no botão + para adicionares a tua própria cor personalizada.
e escolhe a cor Sólida ou em Gradação com que desejas preencher a forma. Move e arrasta o rato para escolheres qualquer cor que precisas na paleta de cores. Clica no botão + para adicionares a tua própria cor personalizada.
Clica no botão  ou
ou  para virares o ícone horizontalmente ou verticalmente.
para virares o ícone horizontalmente ou verticalmente.
Clica no botão  e arrasta a barra deslizante para ajustares as propriedades de opacidade do ícone.
e arrasta a barra deslizante para ajustares as propriedades de opacidade do ícone.

5. Definição do Fundo
Clica no botão Fundo na barra de ferramentas superior e personaliza a cor de fundo do teu logótipo.

Escolhe a cor Sólida ou em Gradação com que desejas preencher o fundo. Move e arrasta o rato para escolheres qualquer cor que precises na paleta de cores. Clica no botão + para adicionares a tua própria cor personalizada.

6. Download
Clica no botão  na barra de ferramentas superior para baixares o teu logótipo. Dá-nos crédito e podes baixar o teu logótipo gratuitamente.
na barra de ferramentas superior para baixares o teu logótipo. Dá-nos crédito e podes baixar o teu logótipo gratuitamente.

Dicas
1. Clica no botão  na barra de ferramentas superior para gerares uma disposição aleatória para o teu logótipo. São facultados quatro tipos de layouts
na barra de ferramentas superior para gerares uma disposição aleatória para o teu logótipo. São facultados quatro tipos de layouts  para a disposição do design do teu logótipo.
para a disposição do design do teu logótipo.
2. Clica no botão  para ajustares a camada do objeto selecionado - envia-o para frente ou para trás conforme te aprouver.
para ajustares a camada do objeto selecionado - envia-o para frente ou para trás conforme te aprouver.
3. Clica em  para duplicares o objeto selecionado.
para duplicares o objeto selecionado.
4. Clica no botão  para eliminares o objeto selecionado.
para eliminares o objeto selecionado.
5. Clica na caixa de combinação na parte inferior do ecrã e altera a proporção aspeto do teu logótipo. Insere o valor de largura e altura que precisas diretamente e aplica-o.

6. Clica na caixa de combinação na parte inferior do ecrã e altera a escala de pré-visualização do teu logótipo.

7. Clica no botão  para pré-visualizares o logótipo em cenários reais como num cartão de visita, documento, bloco de notas, website, e muito mais.
para pré-visualizares o logótipo em cenários reais como num cartão de visita, documento, bloco de notas, website, e muito mais.