DesignEvo 新手教程
1. 新手教程
在流覽器中打開 www.designevo.com/tw/ 網站。點擊首頁中的 免費製作Logo按鈕,進入Logo設計頁面。

2. 添加和調整圖示
添加圖示
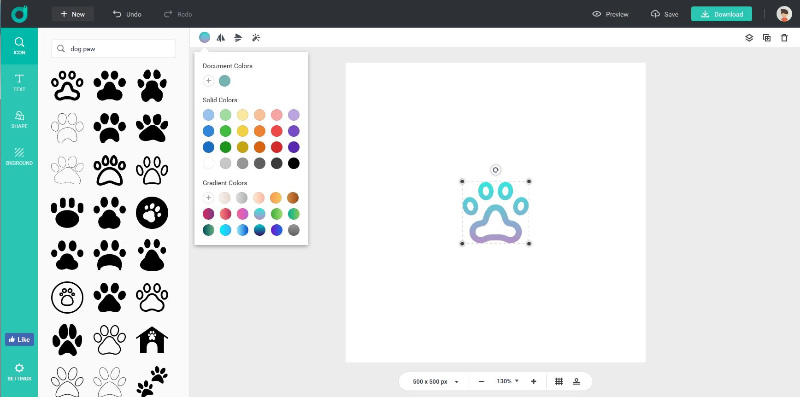
點擊左側工具列 圖示 標籤,在搜索框中輸入關鍵字以查找你想添加的圖示,然後在搜索結果中點擊或者拖動你喜愛的圖示,就能輕鬆添加到畫布。
調整圖示
點擊編輯區域上方的功能表列,就能調整選中圖示的各種屬性。
點擊  按鈕,選擇 純色 或 漸變色 填充所選物件。輕鬆移動滑鼠,在調色盤中選取想要的顏色;點擊+按鈕説明你保存所選取的色號以便下次使用;或者直接使用預設的顏色。
按鈕,選擇 純色 或 漸變色 填充所選物件。輕鬆移動滑鼠,在調色盤中選取想要的顏色;點擊+按鈕説明你保存所選取的色號以便下次使用;或者直接使用預設的顏色。

點擊  或者
或者  按鈕,水準或垂直翻轉你的圖示。
按鈕,水準或垂直翻轉你的圖示。
點擊  按鈕,拖動滑動條以調整圖示的透明度。
按鈕,拖動滑動條以調整圖示的透明度。
3. 添加和編輯文本
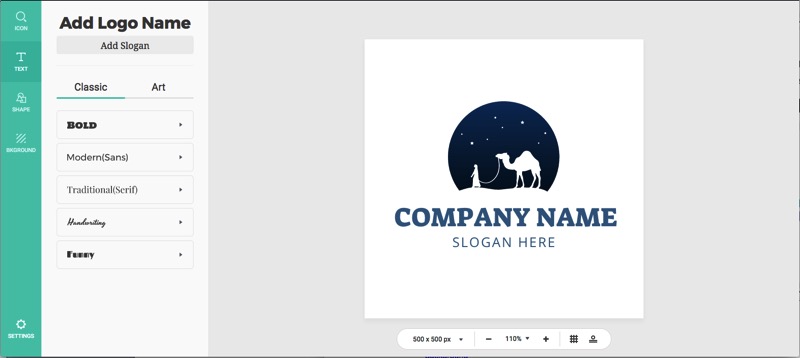
添加文本
點擊左側工具列的 文本 標籤,為你的Logo添加公司名稱或者標語。從字體庫中選擇心儀的字體或者藝術字並一鍵應用。

編輯文本
選中需要編輯的文字方塊,點擊功能表列進行文本編輯。
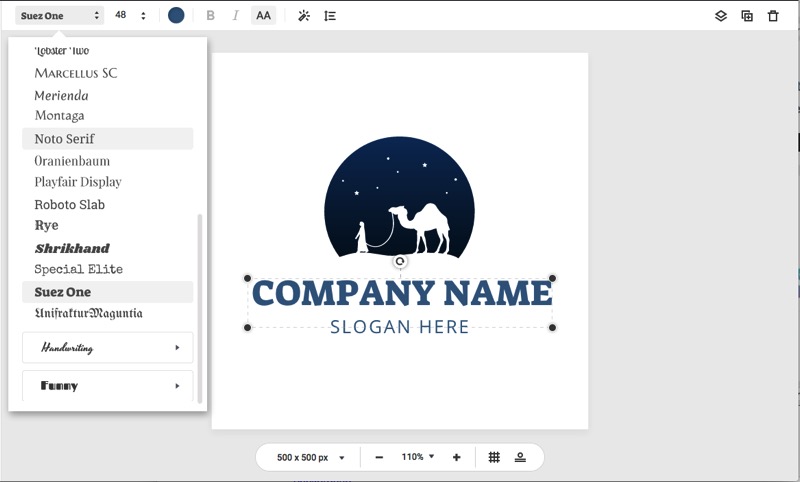
點擊 字體 下拉式列示方塊,改變所選文本的字體風格。

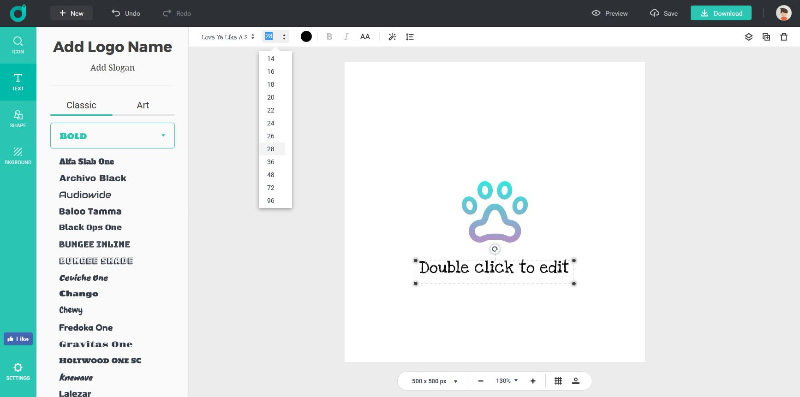
直接在字型大小下拉式列示方塊中輸入具體數值,或者點擊下拉式列示方塊選擇字型大小大小。

點擊  按鈕改變文本顏色。
按鈕改變文本顏色。
點擊  按鈕快速設置加粗、斜體和大小寫。
按鈕快速設置加粗、斜體和大小寫。
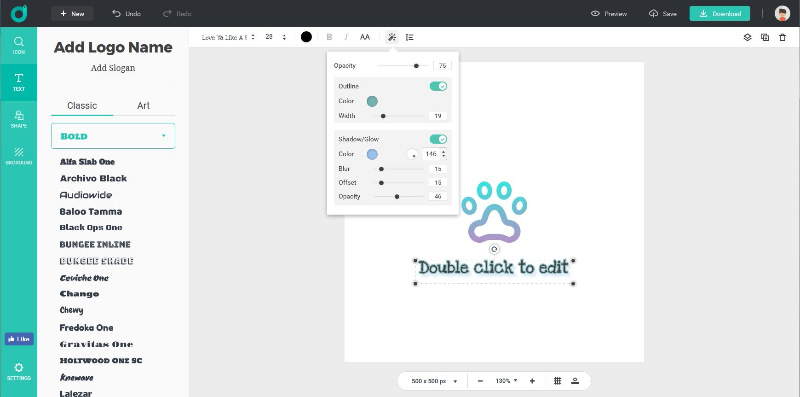
點擊  按鈕為文本設置特效。
按鈕為文本設置特效。
拖動滑動條改變文本的 透明度。
勾選 包邊 選項並選擇心儀的顏色。拖動滑動條調整包邊的 寬度。
勾選發光選項並選擇心儀的顏色。拖動滑動條調整 半徑 和 模糊度。

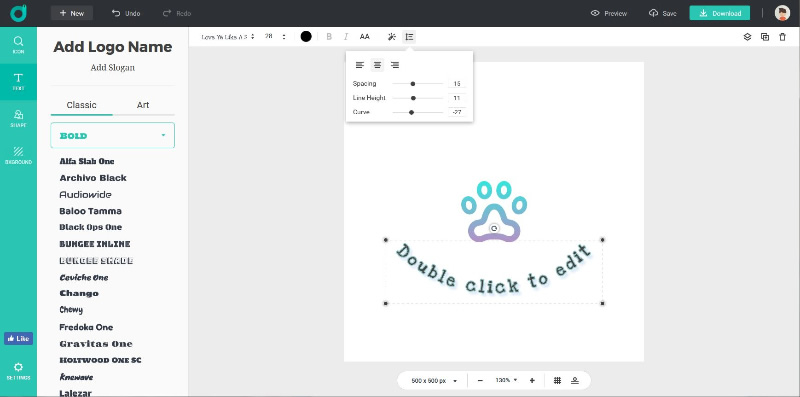
點擊  按鈕設置文本對齊方式和字間距。
按鈕設置文本對齊方式和字間距。

4. 添加和自訂形狀
添加形狀
點擊左側工具列的 形狀 標籤,從預設資源中選擇你喜愛的形狀裝飾你的Logo設計。

DesignEvo為你提供了七種形狀分類:實心形狀、空心形狀、徽章、橫幅、裝飾、線條和符號。 選擇任意一個類別,滑動滑鼠預覽所有選項。輕鬆點擊或拖動添加到畫布。

形狀自訂
同樣你也可以為選中的形狀在功能表列調整 顏色、 角度 和 透明度。
點擊  按鈕,選擇 純色 或 漸變色 填充所選物件。輕鬆移動滑鼠,在調色盤中選取想要的顏色,點擊+按鈕説明你保存所選取的色號以便下次使用。
按鈕,選擇 純色 或 漸變色 填充所選物件。輕鬆移動滑鼠,在調色盤中選取想要的顏色,點擊+按鈕説明你保存所選取的色號以便下次使用。
點擊  或者
或者  按鈕,水準或垂直翻轉你的圖示。
按鈕,水準或垂直翻轉你的圖示。
點擊  按鈕並拖動滑動條調整形狀的透明度。
按鈕並拖動滑動條調整形狀的透明度。

5. 設置背景
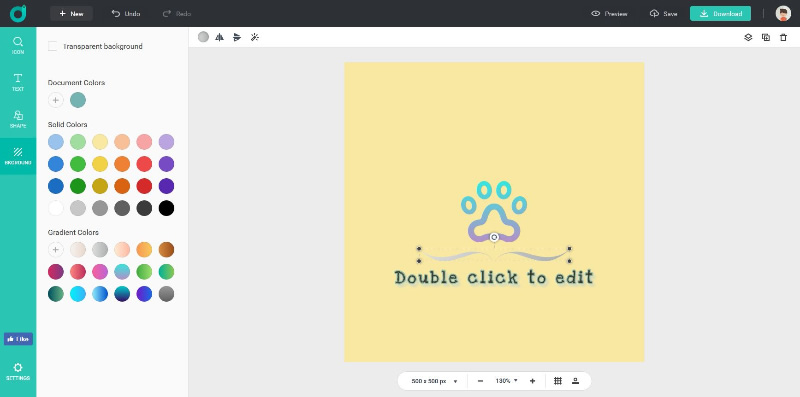
點擊頂部工具列的 背景 按鈕,為你的Logo設計調配顏色。

選擇 純色 或 漸變色 填充所選物件。輕鬆移動滑鼠,在調色盤中選取想要的顏色,點擊+按鈕説明你保存所選取的色號以便下次使用。

6. 下載
註冊並登陸你的賬號,然後點擊頂部工具列的  按鈕直接下載你的Logo設計。把DesignEvo網站分享到你的社交媒體、博客和其他網站,就能免費下載。
按鈕直接下載你的Logo設計。把DesignEvo網站分享到你的社交媒體、博客和其他網站,就能免費下載。

小貼士
1. 點擊頂部工具列的  按鈕,自動切換Logo元素的佈局。四種佈局方式
按鈕,自動切換Logo元素的佈局。四種佈局方式  供你選擇。
供你選擇。
2. 點擊  按鈕調整選中物件的層級 - 上移或下沉。
按鈕調整選中物件的層級 - 上移或下沉。
3. 點擊  按鈕複製所選物件。
按鈕複製所選物件。
4. 點擊  按鈕刪除選中物件。
按鈕刪除選中物件。
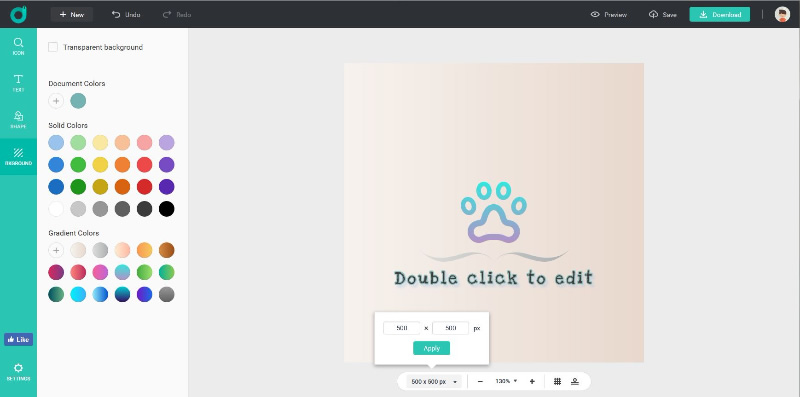
5. 點擊畫布底部左側的下拉式列示方塊,調整Logo的實際比例。可直接輸入你所需要的長度與寬度。

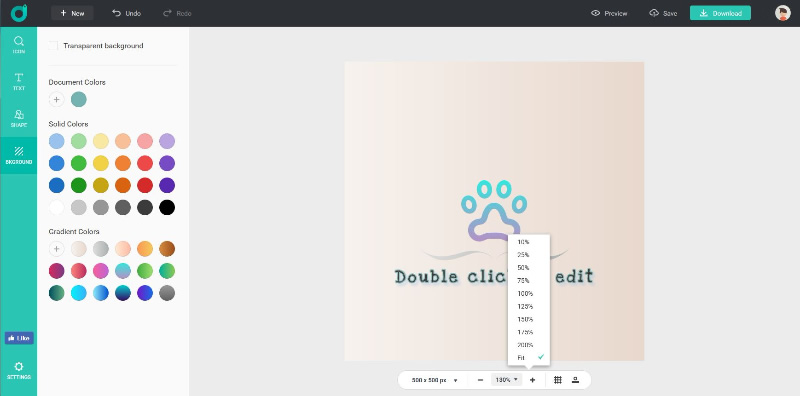
6. 點擊畫布底部右側的下拉式列示方塊,調整預覽比例。

7. 點擊  按鈕,預覽Logo在名片、檔、筆記本和網頁等實際場景的效果。
按鈕,預覽Logo在名片、檔、筆記本和網頁等實際場景的效果。