Facebook Logo Update: The Importance of Unity Principle of Design
Forewords: Check how Facebook chooses its logo design – logo font, color scheme and design style. Read why Facebook logo design team upgrades its logo this way. In the end, you can happily try using an easy free logo maker – DesignEvo and work out your own logo quickly that's similar to Facebook's.
Contents
- Part 1 - What Does Facebook Change in The New Logo Design?
- Part 2 - Why Do Some People Dislike New FaceBook Logo?
- Part 3 - Facebook Logo Update: The Importance of Unity Principle of Design
- Part 4 - How to Create a Logo Easily like Facebook's?
Since Facebook rolled out its new logo in May 2019, the debate of Facebook new logo has never stopped. Some people think the new Facebook logo looks less of its previous design, while we think it's a better design from the perspective of the unity principle of design.
Part 1 – What Does Facebook Change in The New Logo Design?
Facebook didn't change much: They redesigned its "f" font slightly and modify its color palette from navy blue to vibrate blue.

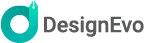
Depict Image: The difference between the old Facebook logo and the new Facebook.
About Facebook Fonts: Previously, Facebook uses the font of Tahoma Bold, but now they change it to their own font with a little bit tilt on the right of "f" shoulder. And current Facebook font can be downloaded from famfonts Facebook page, if you have any interests.
About Facebook Colors: In old Facebook wordmark, it chooses the hex color code of #4267B2 as its background color. But, the new Facebook logo is in color #1877F2.
Part 2 - Why Do Some People Dislike New FaceBook Logo?
Some loyal users show passive attitudes towards Facebook logo update, questioning "What's wrong with Facebook?" When Snapchat changed its logo, the reactions of their old users were the same - rejection.
Due to further study, almost all those who have a strong & negative emotion for new logo updates, are experienced users. For these people, the new design modification has changed something they like and know. Deep inside, the small modifications are insecure for them.
In design principle, it's called design consistency. For different audiences, they have different opinions on it. Designer's job is to follow critical design principles and make most audiences feel their design work f design consistency. (As long as there is a small modification, there is always someone feeling uneasy. They can change their opinions when they get familiar with it. They need time.)
Part 3 - Facebook Logo Update Shows The Importance of Unity Principle of Design
In our eyes, Facebook logo update is successful, although it doesn't change much.
For color scheme, Facebook changes its previous navy blue to vibrant blue. Since Facebook starts from campus, therefore navy blue is more proper (considering the academic importance and students love to explore).
Now, Facebook becomes the mainstream social media with an expanded user base. Also, Facebook company grows to a big high-Tech company worldwide. And, vibrant blue will be more suitable for Facebook, as vibrant blue stands for creativity, energy, young, passion, savvy and open mind.
The most important of Facebook logo update is the unity principle of design - Facebook has not only updated its logo, but also updated its icons. It's a big move!
When Facebook logo was navy blue, Facebook icons were in several colors and styles. But now, Facebook icons are in vibrant blue and an abstract style. The design all obey the unity principle of design.
Part 4 – How to Create a Logo Easily like Facebook's, without Violating Unity Principle of Design?
Though many of us can read logo design rules fast online, it's no easy to design a high-quality logo in a day. Therefore, we need some help from either some designers or other tools.
It will cost you time and money, if you ask help from designers. For those who have limited budgets or looking for logo ideas in advance, DesignEvo.com will be perfect.
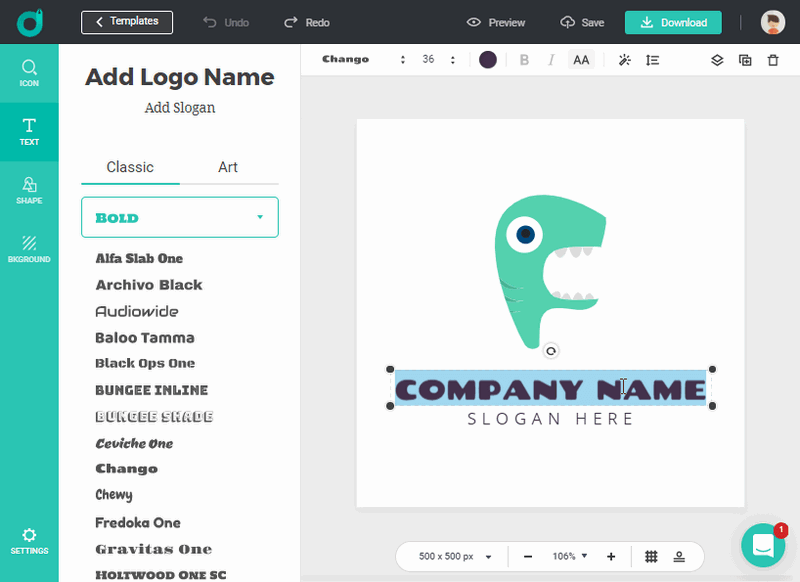
Depict Image: Click a f-logo template above, and make it yours!
It has over 10,000 professional logo templates that are searchable and fully customizable! And, its design navigation is much easier than designing a logo in AI or Photoshop logo. It takes 5 clicks to have your own logo on your PC hard drive:
- →Click [Make a Free Logo].
- →Enter a keyword for search, and click a logo template that you like.
- →Type your logo name and slogan, click [Get Started].
- →Click the elements to customize it to your liking.
- →Hit [Preview], [Download], [Download a low-resolution free logo] in order, and then your watermark-free logo is automatically downloaded.

Depict Image: How to make a free logo, similar to Facebook's, in DesignEvo?
Tip 1: If you lack ideas for a good name and slogan, and we previously collect the methods to generate them with company name generators and slogan makers.
Tip 2: Also, if you like to insist on the unity principle of design in web favicon, the article - "How To Create A Favicon For Your Website? - All Tips to Go!" - will show you the steps, and you will be surprised at how easy it is!