How to Make A Logo in Photoshop or without PS - Beginner Photoshop Tutorials
Opening Words: In this blog, you'll grasp how to create a quality logo in Photoshop using a combination of Photoshop shortcuts. For starter, we list six key rules to follow during your logo design, just to ensure you are on the right path of Photoshop logo design. In the end, we share an online alternative to Photoshop logo maker for those who want an easier & free logo solution.
Related Tip: Illustrator Logo Tutorial: How to Design A Logo In Adobe Illustrator?
Make A Free Logo NowGreat logo designs & ideas for you. Click an image to customize logo now!
Find above logo designs difficult? Aye, we never say it easy to Photoshop these logos. - Logo to your brands and company is face to a human. So, no need to stress the importance of strong and quality logo. In the following contexts, we'll use Photoshop latest version - PS CC as the tool and design a decent logo in PS. You may find PS shortcuts useful & time-saving, also you may like our easier Photoshop logo maker alternative - DesignEvo.
Make A Logo NowPart 1 - Key Logo Design Ideas & Principles - Photoshop Tutorial
If you've grasped logo design rules very well or just want a quick guide on Photoshop logo, then you can click & jump to "How to Create Logo in Photoshop?" part directly.
When designing or redesigning a logo, take into account - your plan, marketing and vision, as these components are fundamental to the success of your business. Believe it or not, your logo, as the messager, influences your business unimaginably. Before going anywhere else, we'll share six core rules for logo design.
1.Consistency - Make sure audiences perceive your logo and brand the same.
When people see a new logo, they will think of your consistent services, quality and vision. Never vary logo design greatly from your used logo. Or it may appear untrusted to your customers, somehow.
2.Easy to Memorize - Make logo catchy.
Typically, we all have a short-term memory. Putting too much information into logo design won't be a wise option.
3.Recognizable - Make the logo unique.
It's essential to guarantee the logo design is unique. Don't try letting your audiences to recall your logo design. They just don't have that patience.
4.Realistic - Ensure logo graphics is related to your service.
Use graphics similar to the symbols in the same category. Don't use some abstract graphics in the logo, or no one will know what it represents.
5.Pleasing Vision Experience - Ensure that customers have a better user experience when viewing your logo.
Competing your competitors in vision enjoyment of logo is a great leap toward dominating the market share. Who will say "No" to a service that brings them happiness and solves their problems?
6.A Sense of Obtaining - Make users feel something fresh and that they can't agree more. Give free reins to their imagination.
A meaningful story behind a logo and brand has significant impacts on winning customers. Instilling your value and vision into customers via logo design is a smart move.
Judge your logo ideas with preceding six rules: if it has all of these features, be brave and take your logo idea into action. Otherwise, redesign it.
Make A LogoPart 2 - How to Create Logo in Photoshop? - Step by Step Photoshop Logo Tutorial
This part is a logo design tutorial based on Photoshop CC. If you've installed other versions of Photoshop, no worry! PS shortcuts remain the same, and these steps will be roughly alike. Let's enjoy the journey of Photoshop logo and make a coffee logo as our tutorial.
Step 1: Instance A Background Layer.
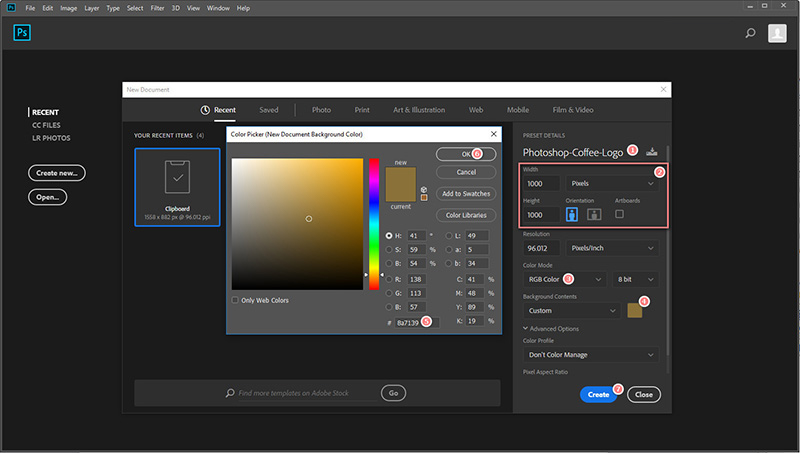
Open PS CC, and hit [Create New]. Alternatively, keystroke [Ctrl] + N. Enter the name of your logo project, along with the width and height. Usually, we set width to 1000 px and height to 1000 px. But you are free to input your wanted logo size here. Choose a background color, like 8A7139, for your logo and click [Create].

Image: How to create a background layer in PS?
Step 2: Add Coffee Slogan - Logo Text.
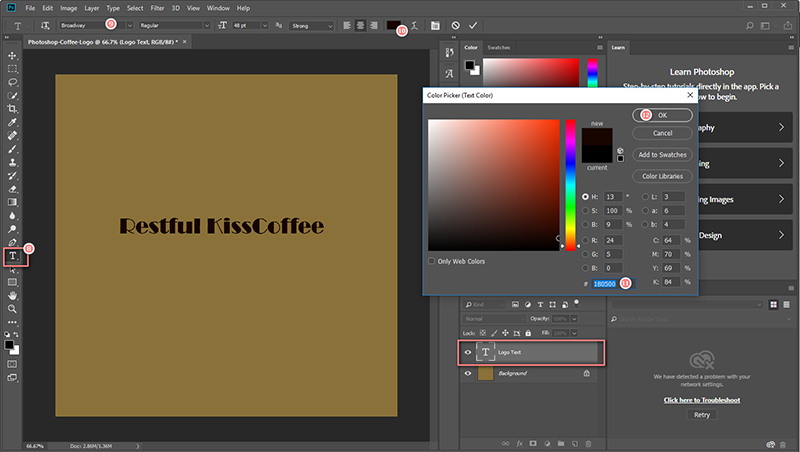
Add a new layer by selecting [Layer]>[New]>[Layer…], or by using Photoshop shortcut combination: [Ctrl] + [Shift] + N. Pick Photoshop Text tool from the toolbox on the left. Type your slogan - your logo text, select the font style and font color. It's allowed to change your text to a curved one, the option is right next to font color option on the top. But we won't use it this time.

Image: How to create a logo text in PS?
Additionally, Photoshop offers a wider range of advanced options for a text, which can be easily found under [Advanced]. Here, we just take advantage of these features and fine tune our logo text to make it look stylish. To change text position, you can keystroke V letter and move the object. Or double click [T] on the Logo Text layer, move mouse cursor outside the text (you will see a change of cursor shape) and drag it to move.
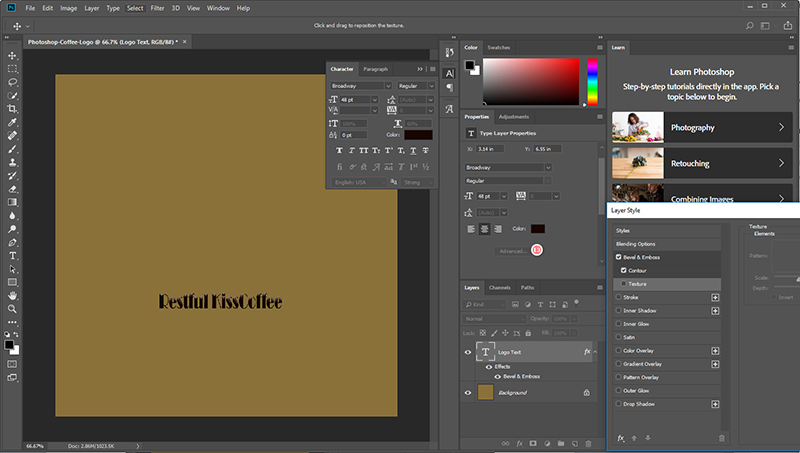
What's more? Right-click Logo Text layer, go [Blending Options…], then you will find Layer Style windows. Just give these styles a try, you may see something interests you.

Image: How to customize texts in PS?
Step 3: Add Coffee Graphics as Logo Shape.
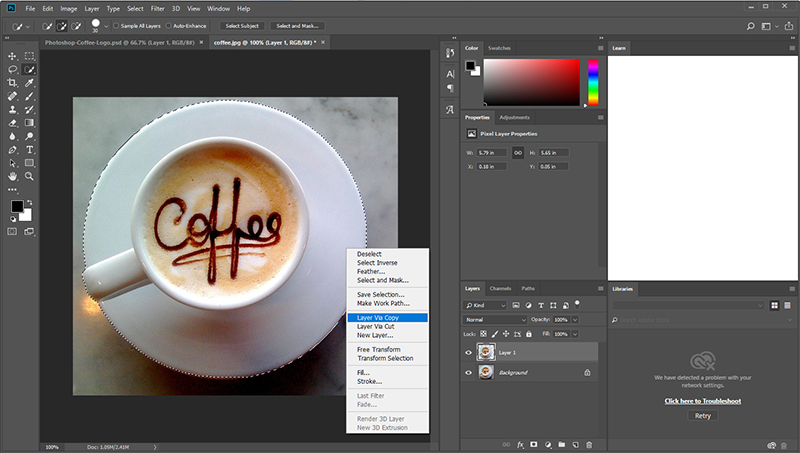
For logo shape, we are about to use a part of an image for a cup of coffee. Use [Ctrl] + O to open an image that is about coffee. Keystroke W and apply it to the whole coffee cup. Right-click and select [Layer via Copy]. It will generate a layer named [Layer 1]. Drag and add it to [Layers] block in previous document. In this case, our previous document is Photoshop-Coffee-Logo.psd.

Image: How to use Photoshop Selection Tool?
Step 4: Reorganize Logo Text and Logo Shape.
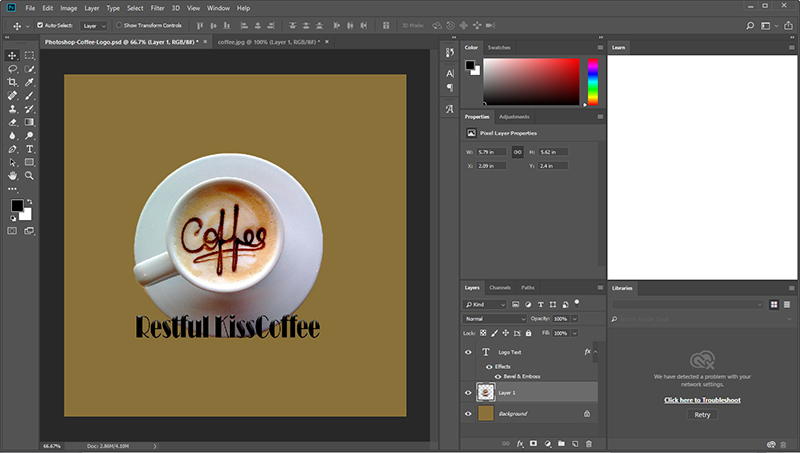
Resize logo text by applying a larger font size. Make use of shortcut [V] to select any object on your canvas quickly. Move their positions on the canvas for a nice look.

Image: how to adjust positions in PS.
Step 5: Output Your Logo.
Go [File]> [Quick Export as PNG], or keystroke [Alt] +[Shift] + [Ctrl] + W.
Useful Tips: Have done something bad in previous step when Photoshopping? Hit [Ctrl] + [Alt] + Z.
From these steps, we know that using Photoshop to DIY a logo is workable but not that efficient. Also, note that Photoshop has yet fully support outputting SVG logo.
Create A Logo FastPart 3 - Is Photoshop Ideal for Logo Design? Any Better Alternatives?
Quite a few renowned designers have stood out and advocated "Using Photoshop to create a logo may lead you to the path of redesigning a logo again and again, especially when PS fails to meet physical dimensions and dpi requirements (without pixelation)."
Any better alternatives? Aye! Have a try on DesignEvo - an easier logo maker online. You can give it a free run from its homepage: https://www.designevo.com/
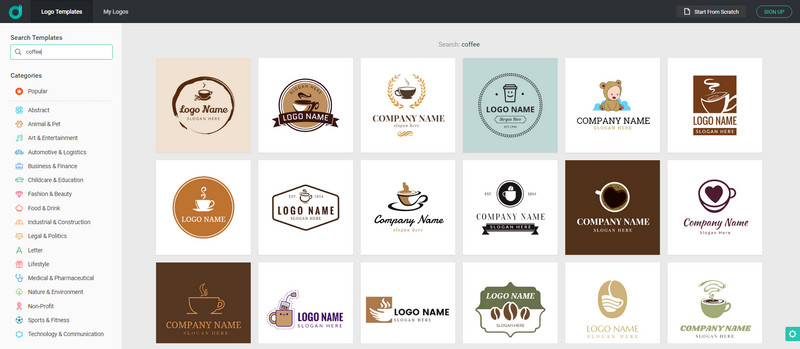
DesignEvo has earned legions of fans with its easiness and rich logo templates. Let's say, you also want to DIY a coffee logo for free. DesignEvo can show you tens of well-designed templates for coffee, just like below.

Image: how to easier design a coffee logo with DesignEvo.
Make Free LogosDespite it being more straightforward and offering suggestions for nice logo ideas, DesignEvo has the full capability to output vector logo design. All logos designed within DesignEvo are allowed to be downloaded as an SVG file without any quality loss. Best of best, it beats Photoshop in price when designing a logo. In DesignEvo, a logo under 500 px * 500 px in size is free of charge. Plus plan for a logo design is in a time-limited discount, that's $39.99, covering a lifetime download of SVG, JPG and PNG and supporting a Max resolution of 5000 px * 5000 px.
Part 4 - Words In The End
Photoshop can help you design a logo successfully, but it may not be as handy as some free logo maker online. Even this, it's still an incomparable photo processor.
Design A Logo