How To Make A Logo In Illustrator Or Without It Online? - Beginner+ AI Logo Tutorial
Opening Words: How to make a logo in Illustrator for beginners or above? You'll find full steps of creating a logo by yourself in Illustrator, as well as foundamental Illustrator shortcuts (in Windows). We collect some logo readings and basic design tips for beginners in part 1, so that you can acquire some knowledge as well as get some inspirations for your AI logo designing. Part 2 will take you to the full steps of Adobe Illustrator logo design. Lastly, we present you a much easier way to design a free logo online.
Part 1 - Preparation: Grasp Basic Skills for Logo Design
If you are new to logo design, then you probably don't know "What type of logo to create", "How to choose logo shape, font or icon properly", and "How to set logo tone & color". You are not alone!
Without basic knowledge for logo design, most of us will feel it difficult to make the first move to design a logo. Below are some basic logo readings & design tips. Hope these articles will give you some ideas and help you craft your very first AI logo:
- What's negative space design? How to apply it in logo design?>>
- What makes a logo ulgy? How to fix a bad logo design?>>
- How to compose and design a Pro logo?>>
- Cool logo design ideas>> | Yearly logo trend report>>
Negative space is a "magic wand" in logo design. If you can use it well in your logo design, you can convey more messages to audiences with a simple logo. When using negative space design, make it look natural.
Usually, ugly logos are not designed to be ugly, but people just feel them that way. Usually it's because designer disobeys some design rules or follows some not-cool patterns. Do not repeat these mistakes in your logo design.
To design a logo as you wish, you'll want to follow the normal ways that professional logo designers take. This article will give you a quick journey of it.
It's always helpful to refer to the designs of cool logos, or read yearly logo trend report. You will have a feel for "logo fashion" and get some thinking by reading.
Part 2 - How to Make a Logo in Illustrator?
Adobe Illustrator is powerful to create stunning logos, icons and a bunch of vector arts. It's the first choice for many professional logo designers. In this part, we'll show you how to create a logo in Illustrator, and output the logo either as vector files, JPGs or PNGs.
If you haven't installed Adobe Illustrator yet, we attach the official download link (7-day Free Trial): https://creative.adobe.com/products/download/illustrator
Note: We'll use Adobe Illustrator CC 2019 for Windows in the explanation below.
Step 1 - Create a Logo Project in Adobe Illustrator:
Open Illustrator, choose [Create New] and enter your logo size.
Step 2 - Design Logo Shape & Logo Text in Illustrator:
In this step, we will use Illustrator's build-in shapes and negative spaces to create a simple, abstract logo shape.
a.Draw a basic shape as your basic element:
Try with Ellipse tool by pressing "L", then drag and drop a flat ellipse with a color fill.
b.Create graphics as negative spaces (by copy and rotate your basic element):
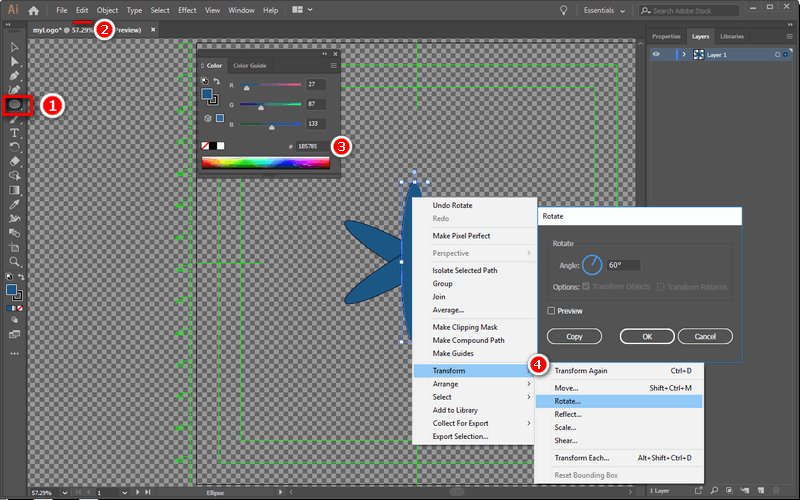
Go [Edit] > [Copy] > [Paste in Place]. Then, right click the ellipse, choose [Transform] > [Rotate…], and enter an angle of 60 degrees. Repeat all navigations 2 times to get symmetric graphics.

Image: How to rotate shapes and objects in AI.
c.Combine/merge basic shapes(objects) as one in Illustrator:
We'll combine all basic shapes into one. The combined shape is reserved to hallow a hexagon to get a negative-space effect in phase e.
c1.Select all shapes: Grab Illustrator's selection tool (the shortcut is holding V and simultaneously clicking an element - an ellipse), then press Shift to select the rest ellipses.
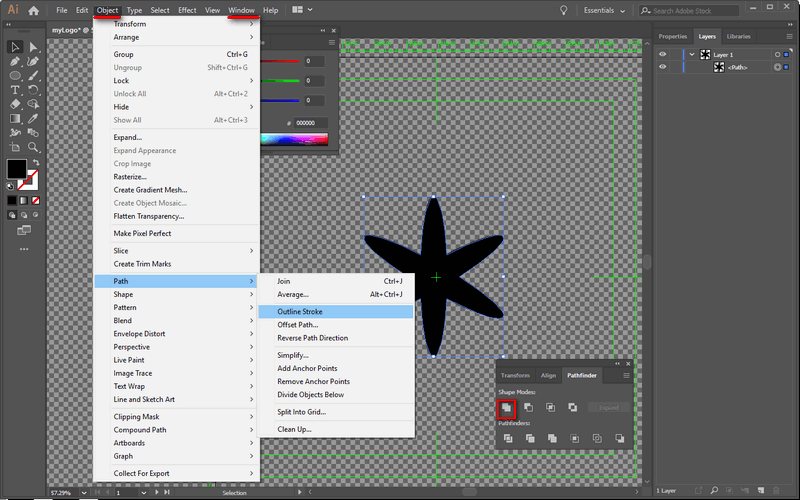
c2.Go [Object] > [Path] > [Outline Stroke]. Then go [Windows] > [Pathfinder], click Unite icon under [Shape Modes:].

Image: How to merge shapes and objects in AI.
Then you'll combine all selected ellipses into one, and it can be used to hallow the hexagon.
d.Draw a polygon:
Use [Polygon Tool] to draw another graphics - hexagon - and change its color. Move its layer to the bottom for later use.
e.Minus and hollow the polygon graphics:
Change shape size and position, and make sure all borders of two shapes are tangent. Select two graphics at the same time, then go [Pathfinder]> use "Minus Front" icon under [Shape Modes:].

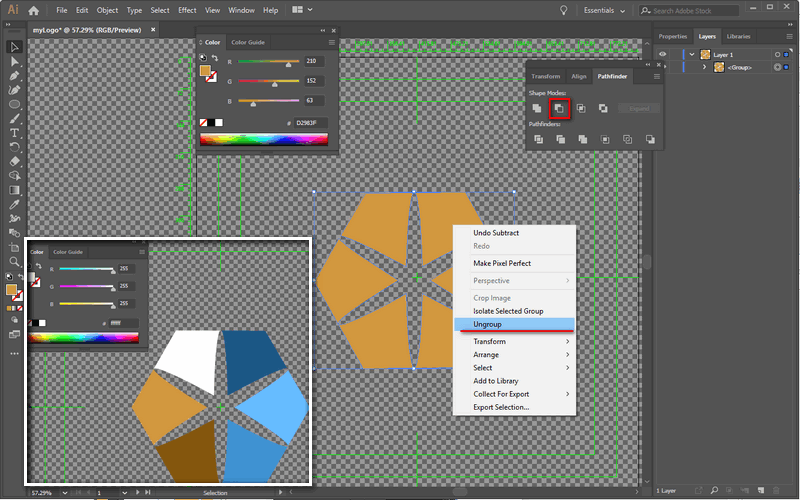
Image: Minus front layer, ungroup, and color each shapes in AI.
f.Separate and ungroup the hollowed polygon, and make it colorful:
Right click current graphic, and click "Ungroup". Then, we'll have 6 individual shapes. Select a shape to fill in a different color, and repeat until you get a colorful logo shape.
g.Add a text as your company name:
Take [T] tool, select a text color and font, and type your company name. Then your logo design is finished.
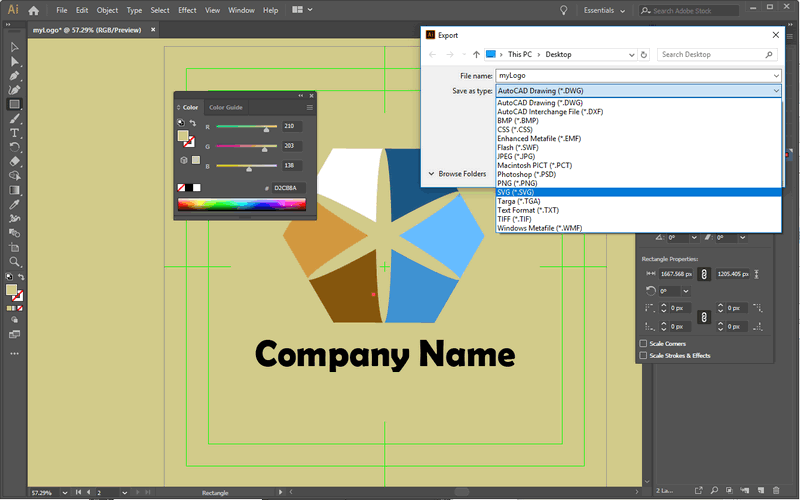
Step 3 - Download Your Logo in Illustrator:
Go [File] > [Export] > [Export As…]. Then, Illustrator will generate your logo image in a file of SVG, JPG, PNG, etc.
Adobe Illustrator Output Options:
- Support bitmap formats: JPEG, BMP, DWG(AutoCAD Drawing), DXF(AutoCad Interchange File), CSS, EMF, SWF(Flash), TGA, TIFF, PSD, PCT(Macintosh PICT).
- Support vector formats: SVG, WMF.

Image: Download & output your logo design to vector and bitmap images.
Part 3 - [Illustrator Logo Alternative] How to Create Your Logo Online for Free?
For most people, it's difficult to make a logo in Illustrator: Fine-tuning is not easy, crafting a logo design as you wish is not convenient as well.
Comparing with many easy logo makers, Illustrator logo designer seems to lose its competition at:
- Taking too much time & effort to make a logo from scratch.
- Any minor mistake during navigation can ruin the whole logo beauty and make design more difficult.
If you also find Illustrator not easy and want a more intuitive logo solution, we suggest DesignEvo logo maker as an alternative to Illustrator?
It's a one-stop logo design solution for everybody (10,000+ logo templates, no skills required): https://www.designevo.com/logo-maker.

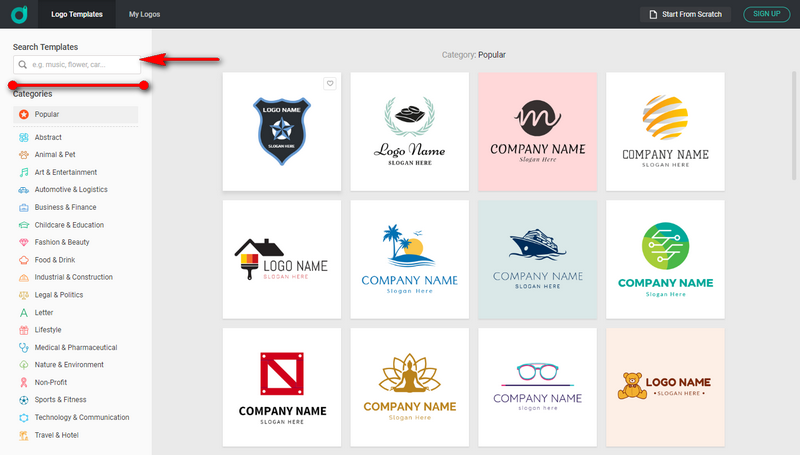
Image: Illustrator Online Alternative - Free DesignEvo Logo Maker.
- Click [Make a Free Logo] on DesignEvo.com.
- Search a template by trying different keywords, and click a template you like most.
- Make custom edits by clicking. Enter your company name and slogan.
- Preview and download your logo for free.